浅野
浅野 「お客様の気持ちを理解することが必要です」コンサルタントが使いそうなフレーズですが、確かに大切なことです。お客様の会社に伺う際、基本パソコンを持っていきません。タブレットを持っていきます。パソコンをもっていかないのには訳があります。
アクセスの70%以上はモバイルから
弊社の主なサービスはWebマーケティングのお手伝いです。クライアント様全てがビジネスでパソコンを利用している、パソコンヘビーユーザーです。ホームページをお持ちで長年に渡りウェブから集客もできています。
そのような方が陥りやすいのがウェブサイトのチェックをパソコンだけで行ってしまうことです。
パソコンを使うことがイケないのではありません。
ホームページに訪れていただける方々の大半は、スマートフォンなどのモバイルでアクセスしています。
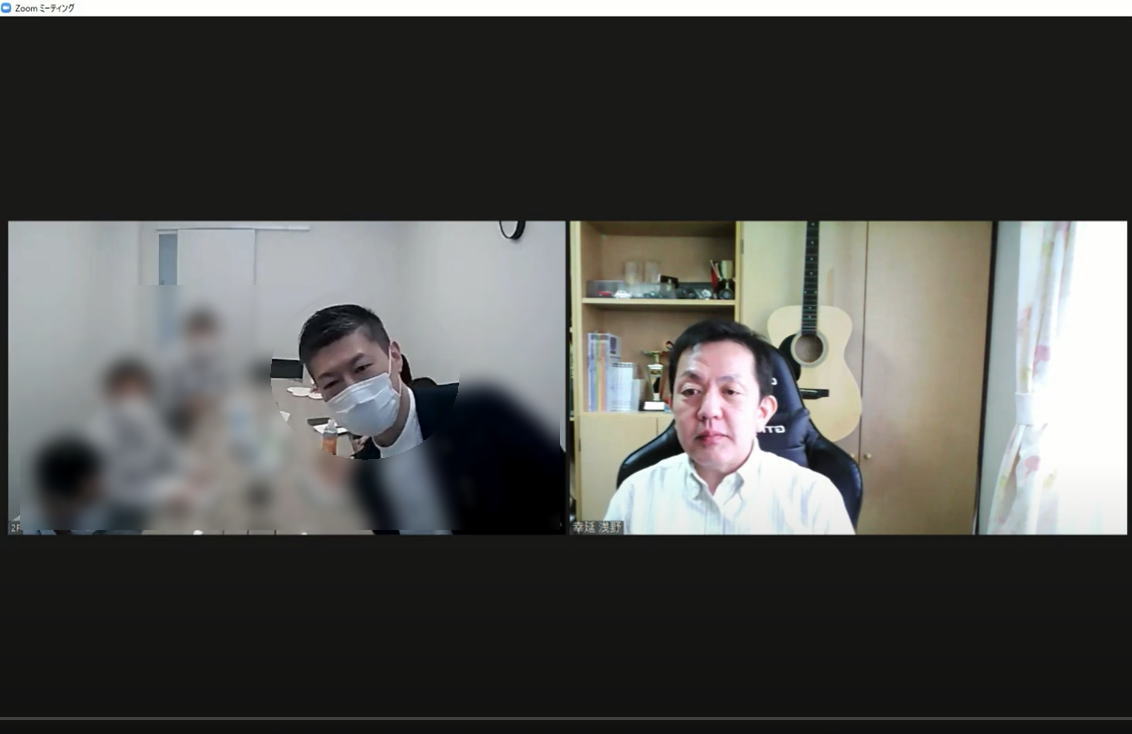
サービス系のホームページですとモバイルからのアクセスが80%を超えています。住宅系ホームページでも70%以上がモバイルからのアクセスです。
 大半がモバイルでホームページにアクセスしている
大半がモバイルでホームページにアクセスしている
PCからでもスマホ表示をチェックできるエミュレーター機能
現在、ウェブサイトの多くは、PCとスマートフォンでウェブサイトのレイアウトが自動に変更されるレスポンシブウェブデザインが主流になっています。ほとんどの方はスマートフォンでホームページにアクセスしてますので、パソコンでチェックしているだけではご自身が満足しているだけで、本当にユーザビリティーが高いとは言えないことがよくあります。
エミュレーター機能を使えば、PCでスマートフォン表示するウェブサイトを確認することができます。様々な方法がありますが一つご紹介しておきます。
GoogleChromeでスマホ版ウェブサイトをチェック
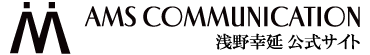
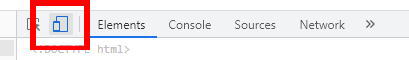
確認したいwebサイトを開いた状態で、キーボードの【F12】を押して、デベロッパーツール(開発者ツール)を開きます。
赤枠部分がデベロッパーツール(開発者ツール)です。

赤枠のアイコンをクリックもしくは Ctrl+Shift+M を押します。
Webサイトを表示している画面が細長くなります。上の画像赤枠のところで様々な機種のエミュレーションが選択でき、選択した端末によって横幅、縦幅のサイズが切り替わります。
このようにPCでモバイル版のホームページをある程度表示させることはできます。
お客様の気持ちになってユーザービリティをチェックする
PCでモバイル版のウェブサイトを表示させることである程度のことはチェックできますが、エミュレーター機能は完ぺきではありませんし、モバイル版ウェブサイトをPCでチェックしても実際のユーザービリティが確認できたとは言えません。
スマートフォンやタブレットでチェックし、実際にご自身で使い勝手を確認していただきたいのですが、パソコンを使い慣れている方々にとってスマートフォンでウェブサイトをチェックするのは面倒なのか実際にスマートフォンなどでチェックしていただけないことがよくあります。実は私もパソコンのほうがラクです。
お客様の気持ちを理解していただくために、タブレットで一緒にウェブサイトをチェックしています。
 浅野 幸延
浅野 幸延 この記事の監修 : 浅野 幸延 (建築士/コンサルティング・広告全般担当)プロフィール