
 社長アサノ
社長アサノ なかなかウェブサイトが表示しないでイライラしたり、見るのをやめたりしたことはありませんか?
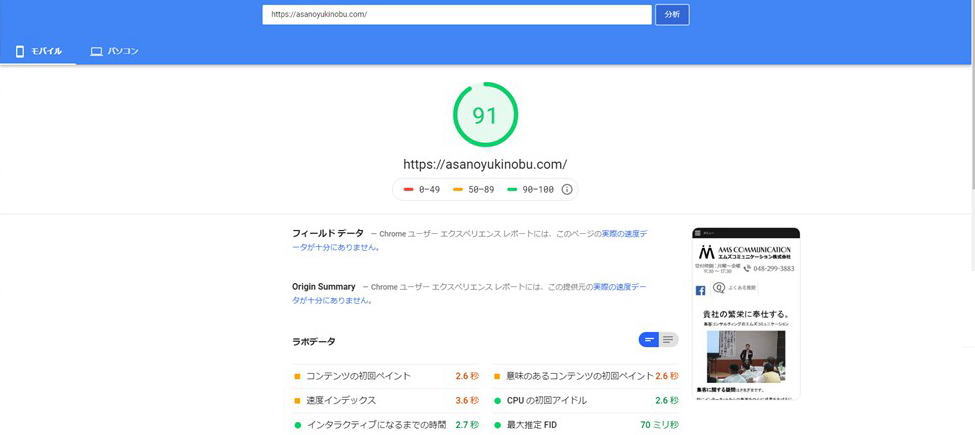
画像は、今ご覧いただいている弊社オフィシャルサイトのPageSpeed Insightsモバイルの結果です。2018年7月からモバイル検索のランキング要素としてページの表示速度(Speed Update)を採用してから1年が経ちました。Googleの発表当初は、よく話題になっていましたが最近、Speed Updateに関してあまり話題にはなりませんが、1年間気にせず画像などをアップしていたりすると表示速度は落ちていることがほとんどです。表示速度が極端に遅いサイトのみのペナルティで、速くしたから評価が上がるわけではありませんが、ユーザーに不満を与えないように、ウェブサイトの表示速度を今一度チェックしてみてはいかがでしょうか?
PageSpeed Insights でまずはチェック
まずはご自身のウェブサイトをこちらでチェックしてみましょう。
PageSpeed Insights
何色の結果になりましたか?

弊社で管理しているウェブサイトはなるべく黄色(50-89)で数字の大きくなるようにしています。もちろん緑のほうがいいのですがなぜ、黄色の50-89でいいと考えているかいうと、検索結果上位のウェブサイトをチェックすると緑の90-100になっているウェブサイトはほとんどありません。黄色ならペナルティになりにくいのではないかと言うことと、今現在はそのぐらいの表示速度でもユーザー評価もさほど問題はないのではないかと考えています。表示速度が速くて困ることはありませんので緑色の結果にして頂くのはもちろん良いことだと思っています。
PageSpeed Insightsでチェックすると9つの項目で改善点が表示されます。
9項目の改善点
- 画像を最適化する
- 圧縮を有効にする
- ブラウザのキャッシュを活用する
- リンク先ページでリダイレクトを使用しない
- サーバーの応答時間を改善する
- リソースを圧縮する
- CSS の配信を最適化する
- スクロールせずに見える範囲のコンテンツのサイズを削減する
- レンダリングを妨げる JavaScript を削除する
9項目の順番は弊社が表示速度を改善する際に行なう順番です。もし、あなたのウェブサイトが赤い表示0-49であれば、上から順に行なうことをおススメします。比較的カンタンに点数が上がるからです。(ウェブサイトよっては順番が異なる場合がございます)
1.画像を最適化する
ウェブサイトで表示させる画像の場合、印刷するのとは違い、モニターでの表示ですので、画質や解像度は最適な数値より高く設定しても画質の向上はほとんど見られません。逆に言えば、高画質や高解像度の画像の品質を下げても気になる程の差が出ない為、高品質な画像を最適化しても問題ありません。
多くの方が、デジカメやスマートフォンで撮影した画像をそのまま使っていると思いますが、ホームページやブログに投稿すると小さく表示されることがありますが、画像自体の容量は変わりません。
事前に、実際に表示される大きさにリサイズしたり、画質をモニターに合わせることで、大幅に容量を減らせる場合があります。
グーグルの推奨は、画質85%・解像度72dpiです。画質などについて詳しくわからない方でも解像度72dpiは、写真などをプリンターなどで印刷する場合、現在では有り得ない解像度の低さではないでしょうか?モニター越しの画像ならその程度で大丈夫と言うことです。また、写真ならjpg形式、透過している場合はpng形式が推奨としています。
画像を圧縮・軽量にするツール
どの程度の画像ならよいかご理解いただけたと思いますが、画像一枚一枚チェックしていては大変な作業になります。
画像の最適化を無料オンラインサービスで行えるツールがいくつかありますが弊社では「TinyPNG」というオンラインツールを紹介しています。画質を落とさずサイズを小さくできます。jpgとpngの圧縮が可能です。jpgについては、photoshopなどのほうが質を落とさない場合もありますが、photoshopなどのadobe社のツールは慣れないと操作が難しいですが、TinyPNGは操作が非常に簡単です。
もし、あなたのウェブサイトが赤い表示0-49であれば、画像を圧縮するだけで黄色表示になるかもしれません。弊社の会員様のウェブサイトで赤い表示の場合、解像度の高い画像をアップロードしている場合が多く、画像の解像度を見直すことでかなり改善されます。20ポイント変わることもよくあります。ページスピードインサイトでは9項目の改善点を教えてくれますが、1項目で20ポイントも改善されるのはほとんどの場合、画像の軽量・圧縮によるものです。
2.圧縮を有効にする
そもそもホームページは、サーバーにアップしたさまざまなデータを読み込んで表示させていますが、「gzip」で圧縮することで、通信の負担、ページの読み込み時間を短縮することができます。ここで言うgzipでの圧縮とは、HTML、CSS、JavaScriptファイルなどテキスト系のファイル圧縮のことです。画像などに関してはgzipで圧縮しても効果は期待できません。
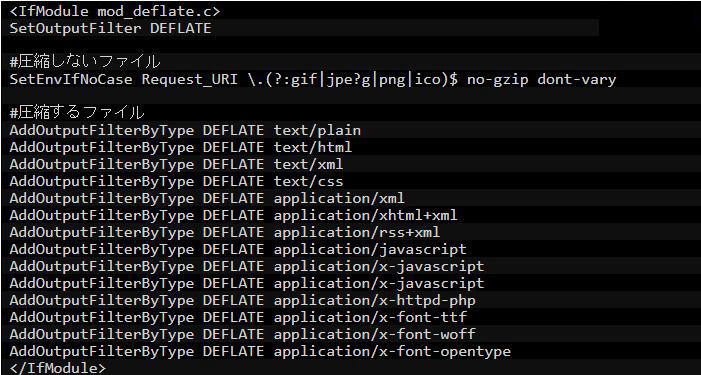
ホームページ作成を外部業者に依頼されている方は目に触れることはないですが、ホームページをアップロードしているサーバーには「.htaccess」(ドットエッチティーアクセス)というプログラムを制御するファイルがアップされています。この.htaccessに圧縮を有効にする記述を追加することでgzip圧縮が可能です。

.htaccess記述参考例1
3.ブラウザのキャッシュを活用する
2の圧縮を有効にする際の、.htaccessを編集できるのであれば、ブラウザのキャッシュを活用するのも.htaccessに記述することで可能です。
サーバーからデータをその都度ダウンロードしてると処理が多く時間がかかりサーバーとダウンロード側で複数回行われることもあり、処理が遅延することで表示速度が遅くなります。そこで、以前ダウンロードしたデータを再利用してよいか、また再利用するなら有効期限はいつまでにするのかをサーバーに指示することで、処理の工数を減らし表示速度を早めます。
よく、ホームページを更新しましたのでご確認下さいと伝えた後に「更新されていないよ」と言われることがありますが、これはキャッシュによる影響です。少し大雑把な言い方ですが、一度閲覧したページのデータを、再度訪問したときにイチイチダウンロードせず、以前ダウンロードしたデータを表示させることで、サーバーへのアクセスを減らして表示速度を向上させることをキャッシュさせるといいます。
キャッシュさせるファイルや有効期限などを圧縮を有効にする場合と同じく.htaccessに記述することでキャッシュを活用できます。
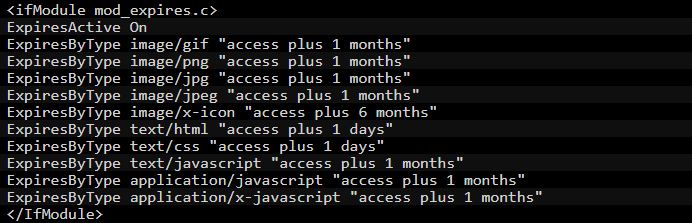
キャッシュの有効期限の目安として、最低でも1週間、更新頻度の低いリソースは最大で1年間、更新頻度の高いリソースは用途に合わせ選択してhtaccessに記述しています。

.htaccess記述参考例2
例えば、会社概要のページなどは頻繁に更新しませんので、弊社の場合、キャッシュを1年に設定することが度々ありますが、建築業許可の更新に合わせて、許可番号などを書き換えた際に、キャッシュが残った状態だと実際には許可番号を書き換えていても、過去の履歴を表示させてしまいますので「更新していないのでは?」と言うことになります。
弊社会員様にはなるべく弊社が管理しやすいエックスサーバーに切り替えて頂いたてますが、管理しやすい理由の一つとして、.htaccessが扱いやすいのも理由の一つです。
まとめ
ここまで表示速度、特にモバイルでの表示速度改善のための施策を3つ「画像を圧縮・軽量にする」・「圧縮を有効にする」・「ブラウザのキャッシュを活用する」をカンタンにご説明いたしました。
ここまでの作業で弊社が制作したウェブサイトの多くは黄色表示で70以上になります。表示速度が速いに越したことはありませんが、デザインや内容とのバランスを配慮する必要があります。
ホームページ制作当初から時間が経つにつれ表示速度が遅くなることはあっても速くなることはまずありません。最近はスマートフォン、中でもアイフォンの画像の解像度はかなりな高画質ですので、気にせずアイフォンで撮影した画像をホームページにアップロードしていると表示速度が遅くなってしまっていることが度々あります。
弊社会員の皆さまには、プリントなどする予定がなくブログなどにアップするだけの画像の場合は解像度をほどほどにして頂くようお願いしています。撮影のたびに解像度を変更することは煩わしい作業でしょうが、日頃から画像利用方法に合わせて解像度を気にして頂くことで表示速度をたえず安定させることができます。
そもそもサイトスピード・読み込み速度を早くする最大の理由は、ユーザーにストレスを与えないことです。
- Googleによれば、ページの反応が0.5秒遅くなるとアクセス数が20%低下する
- Amazonによれば、ページの表示速度が0.1秒遅くなると、売り上げが1%低下する
表示速度が遅いためにユーザービリティに影響し直帰率や離脱率を悪化させることの無いように定期的に表示速度をチェックしましょう。
 浅野 幸延
浅野 幸延 この記事の監修 : 浅野 幸延 (建築士/コンサルティング・広告全般担当)プロフィール